All search engines including Google and Bing may degrade your site from search results if your site is extremely slow to load. There is no specific standard about load speed. However, it is better to keep website loading time within 5 seconds and can go up to 8 seconds maximum. More than 10 seconds of loading time discourage your site visitors to wait for the site to load and eventually lead them to another website. The speed of a web page is determining by both Front-end and Server-side components. There are some free online tools that you can rely on to check your site speed. These online site checker tools can check website speed and recommend the places where you can tweak your code to improve speed and site performance.
GTmetrix
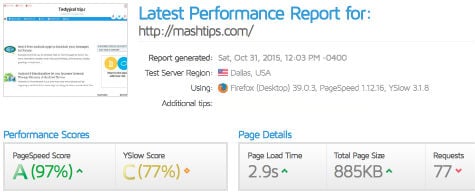
GTmetrix gives you insight on how well your site loads and provides actionable recommendations on how to optimize it.GTmetrix’s Report Page neatly summarizes your page performance based on key indicators of page load speed.
Website Link: GTmetrix
Google PageSpeed Insights
Page Speed Insights measures the performance of a page for mobile devices and desktop devices. It fetches the URL twice, once with a mobile user-agent, and once with a desktop-user agent. The PageSpeed Score ranges from 0 to 100 points. A higher score is always better. The score of 85 or above indicates that the page is performing well. Please note that PageSpeed Insights is continually improved. The score will change as the tool add new rules to improve the site analysis. Website Link: Google PageSpeed Insights
Pingdom Full Page Test
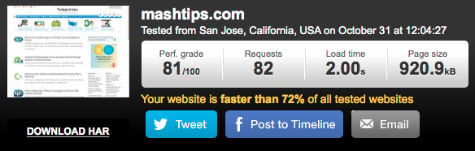
Pingdom Full Page Test can analyze the load speed of your websites and learn how to make them faster. It lets you identify what about a web page is fast, slow, too big, what best practices you’re not following, and so on. All tests can be done with real web browsers, so the results match the end-user experience exactly. Pingdom uses a bunch of instances of Google’s Chrome web browser to load websites, record performance data, and so on. With Pingdom, all these site speed tests are done from dedicated Pingdom servers. Pingdom examines all parts of a web page and view file sizes, load times, and other details about every single element of a web page (HTML, JavaScript and CSS files, images, etc.). You can sort and filter this list in different ways to identify performance bottlenecks. Website Link: Pingdom Full Page Test
Online Tools to Test Site’s Mobile Compatibility.
Google starts to degrade websites from their search results those are not mobile friendly. You can’t keep the same version of the site for Desktop and Mobile anymore. The resolution, image size, and appearance should adjust according to mobile screen sizes for best user experience. As per Google “the desktop version of a site might be difficult to view and use on a mobile device. The version that’s not mobile-friendly requires the user to pinch or zoom to read the content. Users find this a frustrating experience and are likely to abandon the site. Alternatively, the mobile-friendly version is readable and immediately usable.” So you have to make sure visitors can have a good experience on your site when they’re visiting from their mobile devices.
Google Mobile-Friendly Test
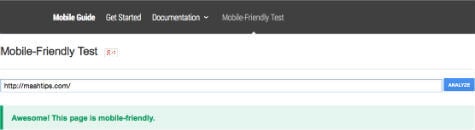
You have to type your site URL, and this tool will check and tell you if your site is mobile friendly with a message Awesome! This page is mobile-friendly. You can go behind the suggestions from Google if your site is not compatible with mobile and tweak further. Website Link: Google Mobile-Friendly Test
W3C mobileOK Checker
If you want to go further and check your site 100% clean and mobile friendly, you can go to W3C Mobile OK Checker. The W3C mobileOK Checker is a free service by W3C that helps check the level of mobile-friendliness of Web documents, and in particular, assert whether a Web document is mobileOK. W3C MobileOK Checker will test your site for Mobile compatibility and recommend you the failures in critical, severe, medium and low severity levels. The details reports can verify and take some corrective actions to improve your mobile site performance. Website Link: W3C mobileOK Checker
Improve Site Performance and Mobile Compatibility
In the real world, your site needs to present products or articles with pictures, videos, charts, social network links, etc. These widgets and pictures will increase total website size into MBs, and that may cause speed and performance. Before you go for further on tweaking on your site, it is important to measure how much time your site is taking to load. Website speed is very crucial to get new visitors to your site and encourage them to keep on your site. This will help to improve more page or product views on your regular or e-commerce site. In addition to cut down the number of visitors, slow loading site also negatively affect your SEO ranking. While considering all these additional media files and links in your site, you can’t make your site super fast. Better you find out a trade-off between these media loading and site speed performance and try to bring down your site loading time for best performance and also make mobile compatible for a better viewing experience. Notify me of follow-up comments by email. Notify me of new posts by email.
Δ